Kubernetes를 사용하여 나만의 웹 배포하기(with kakaocloud)
이전에 하였던 도커 파일을 이용한 이미지 만들기와 카카오클라우드의 클러스터 서비스를 이용해
내가 만든 웹페이지를 Kubernetes로 배포해보려고 한다.
아래 실습을 완료한 VM을 준비하길 바란다.
https://jaehyeon-blog.tistory.com/13
Dockerfile을 이용한 웹 프로젝트 배포(with kakaocloud)
니꼴라스 선생님과 함께한 momentum 웹 프로젝트를 Dockerfile로 배포해보고 싶어 kakaocloud에 접속해보았다. https://nomadcoders.co/javascript-for-beginners 바닐라 JS로 크롬 앱 만들기 – 노마드 코더 Nomad Coders J
jaehyeon-blog.tistory.com
https://jaehyeon-blog.tistory.com/17
카카오클라우드 클러스터와 kubectl 사용해보기
클라우드 동아리 심화 수업에서 진행할 클러스터 사용 실습을 준비해 보았다. 카카오클라우드는 콘솔 환경에서 간단히 클러스터와 노드풀을 생성할 수 있는 서비스인 Kubernetes Engine를 제공하고
jaehyeon-blog.tistory.com
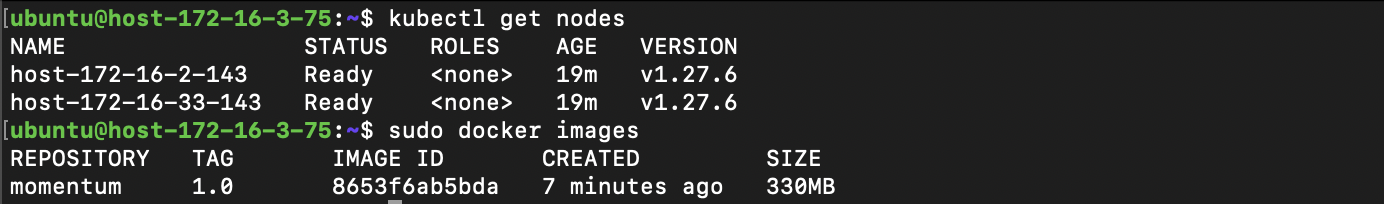
잘 세팅되었다면 kubectl get nodes와 docker images 명령어 입력 시 아래와 같이 나와야한다.

kubectl get nodes
sudo docker images
우선 우리가 만든 이미지를 각 노드들이 참조할 수 있도록 kakaocloud가 제공하는 Repository에 업로드하려고 한다.
아래의 기술문서를 통해 간단하게 Repository를 생성해보자.
https://docs.kakaocloud.com/service/container-pack/cr/how-to-guides/cr-manage-repo
리포지토리 생성 및 관리 | 카카오클라우드 기술문서
리포지토리를 생성하고 관리하는 방법을 설명합니다.
docs.kakaocloud.com
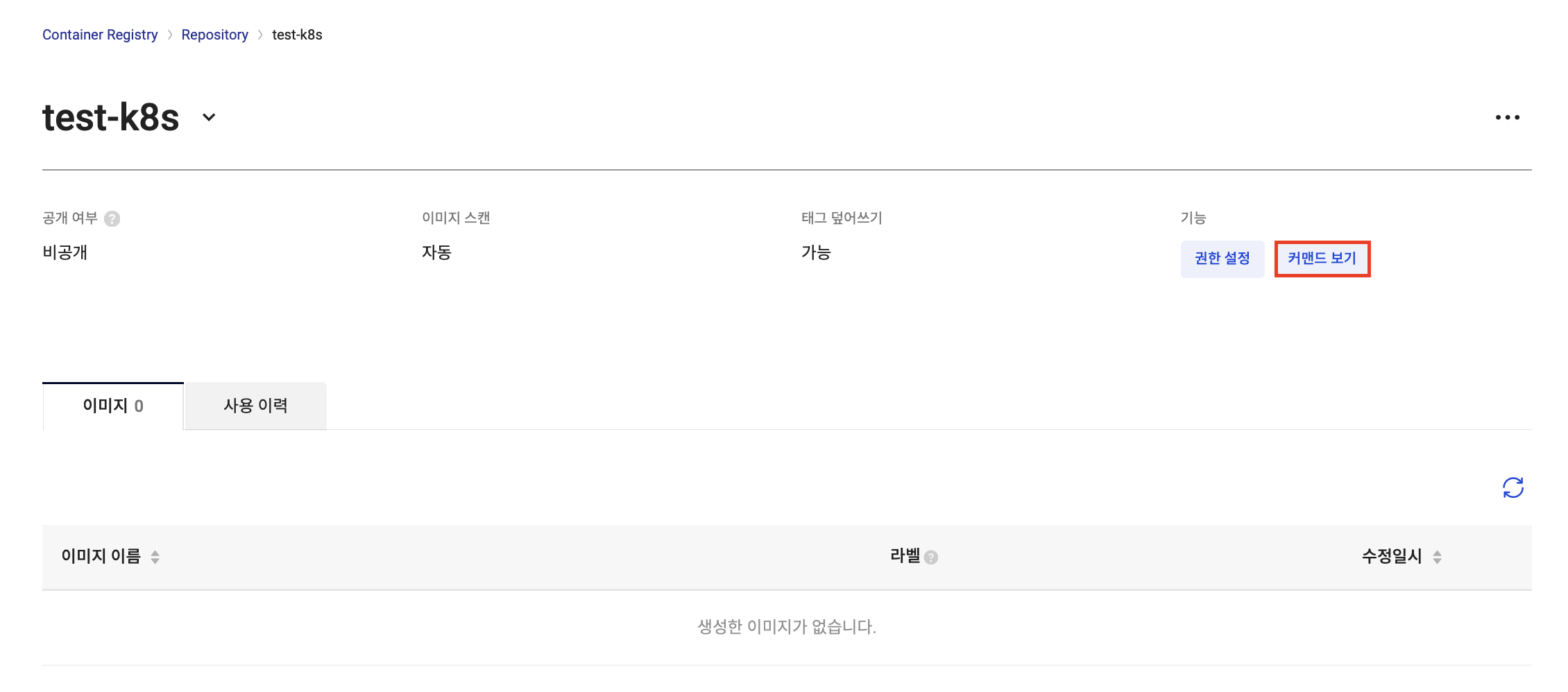
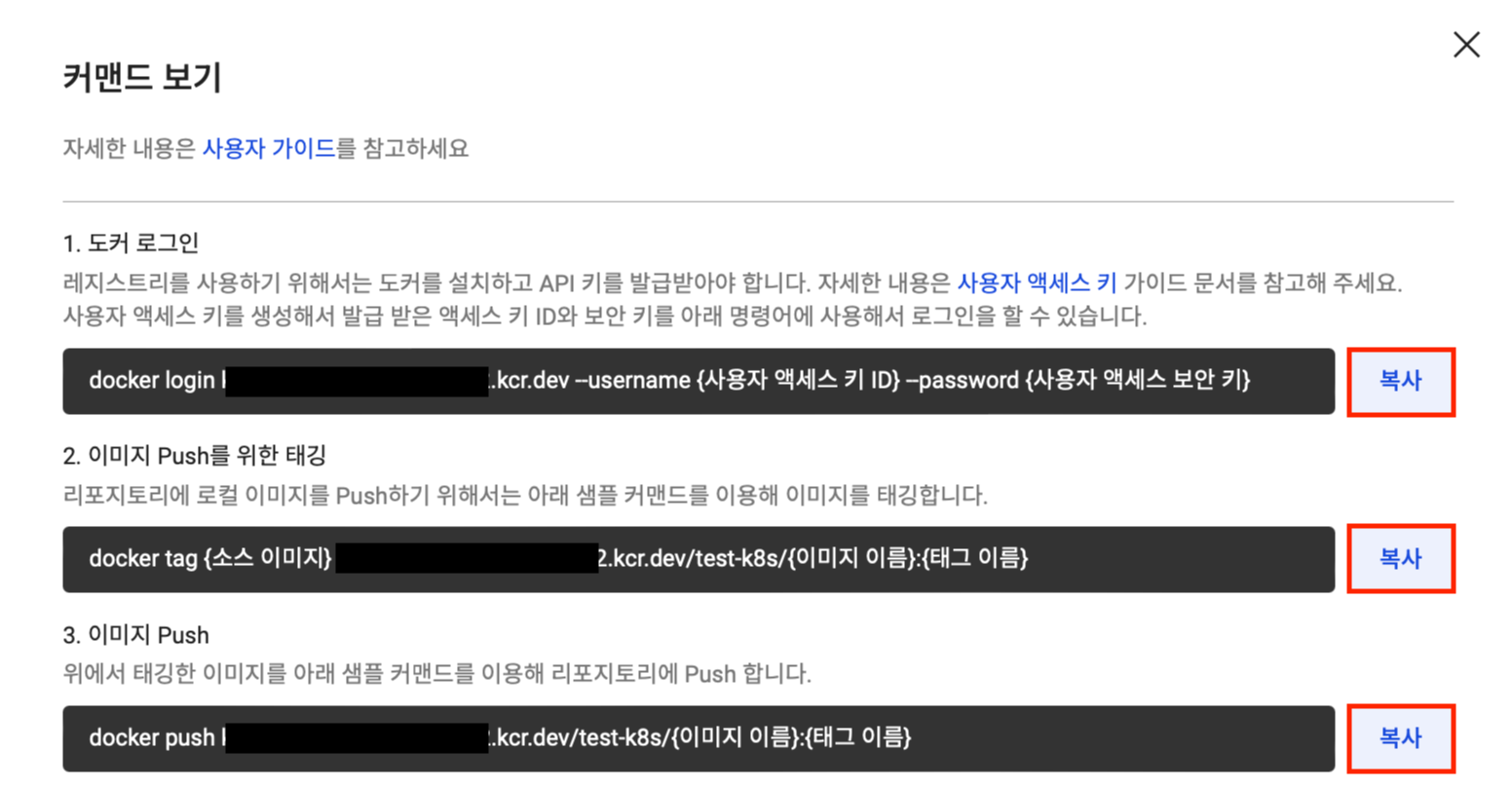
Repository를 생성하였다면 우측 커맨드 보기를 클릭하여 Repository에 이미지를 업로드 하는 코드들을 확인할 수 있다.

아래 명령어들을 복사한 후 값들을 넣어준 후 1, 2, 3번 순서대로 터미널에 입력해준다.

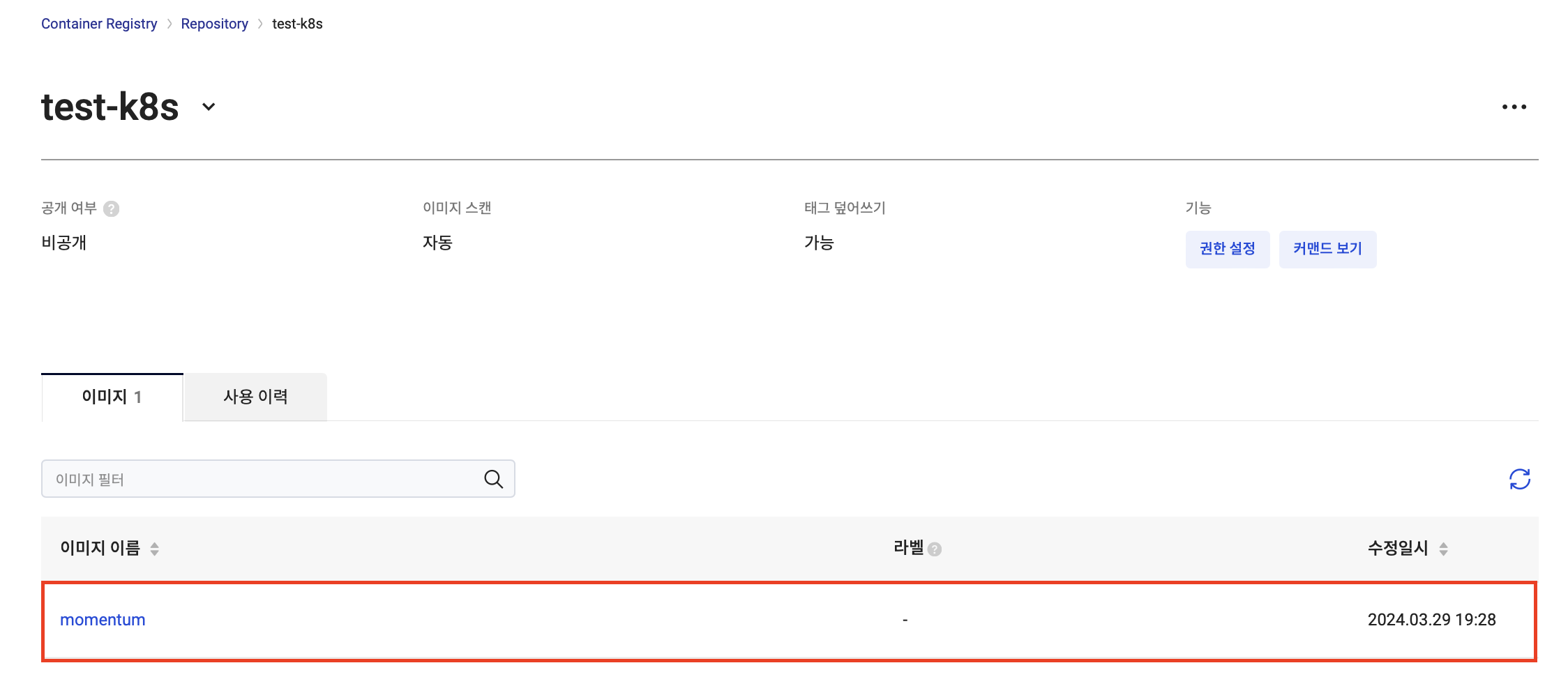
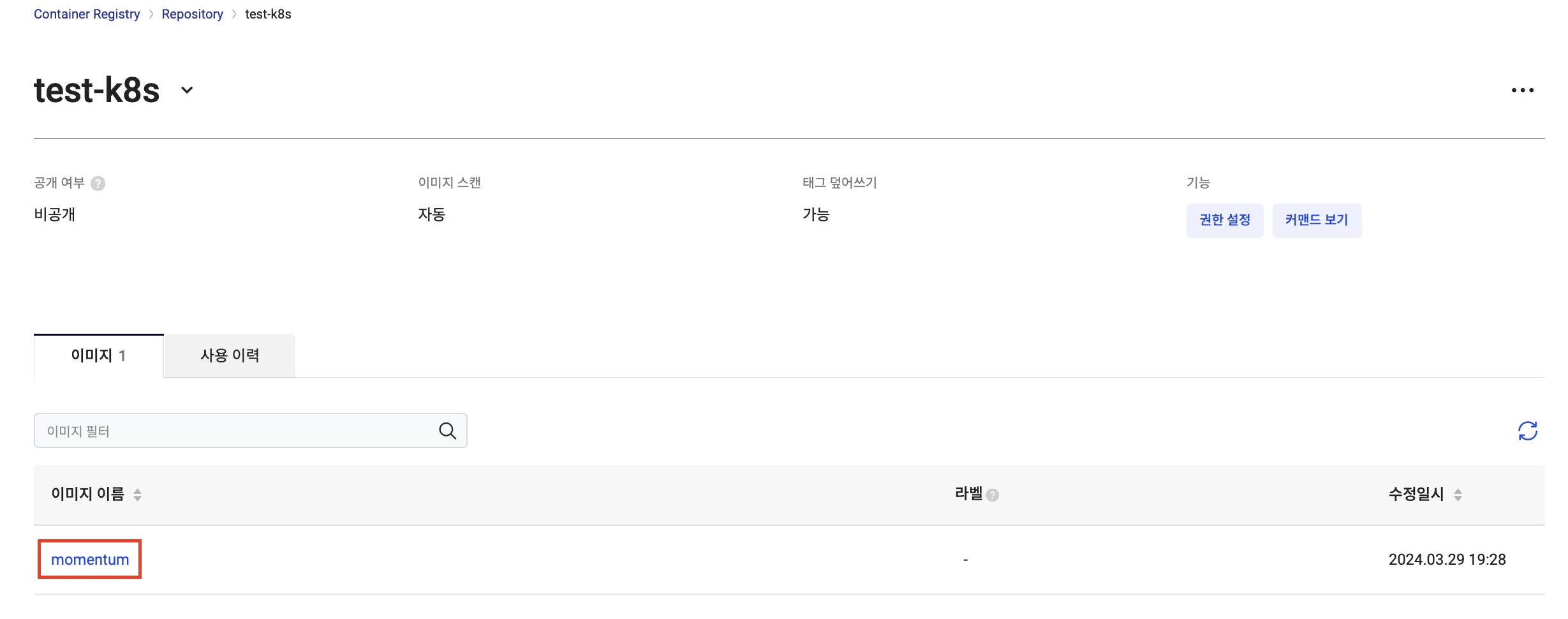
위의 명령어들을 잘 입력했다면 아래 사진과 같이 Repository에 이미지가 업로드 된 모습을 확인할 수 있다.

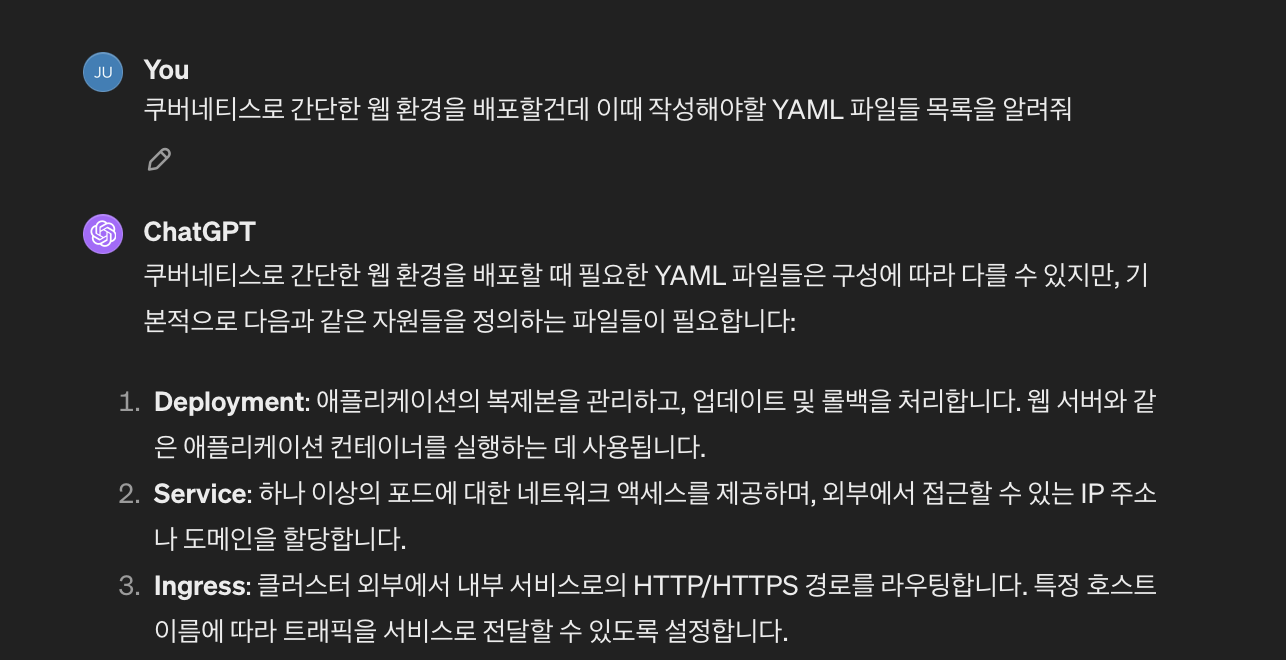
이미지는 준비되었으니 이제는 Deployment, Service, Ingress Yaml 파일들을 작성해보도록 하자.
Yaml 파일들은 GPT의 도움을 받도록 하자.

먼저 Deployment.yaml이다. 맨 아래에 Private Registry에서 이미지를 가져오기 위해 imagePullSecrets: 부분을 추가해주었다.
(시크릿 이름은 scret으로 설정해주었다.)
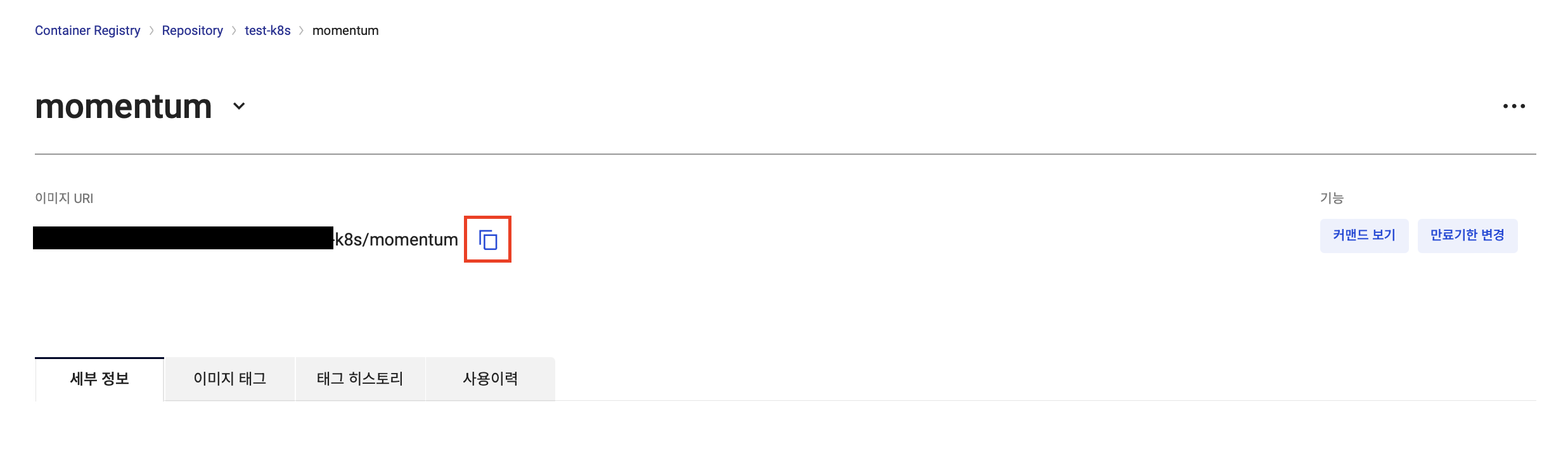
이미지 경로는 아래를 참고하길 바란다. 그리고 경로 뒤에 태그를 꼭 적어줘야 한다.


sudo vi Deployment.yaml
apiVersion: apps/v1
kind: Deployment
metadata:
name: web-app-deployment
spec:
replicas: 2
selector:
matchLabels:
app: web-app
template:
metadata:
labels:
app: web-app
spec:
containers:
- name: web-app-container
image: {Repository에 업로드 된 이미지의 경로:태그}
ports:
- containerPort: 80
imagePullSecrets:
- name: secret
그 후로는 Service.yaml를 만들어준다.
sudo vi Service.yamlapiVersion: v1
kind: Service
metadata:
name: web-app-service
spec:
type: LoadBalancer
ports:
- port: 80
targetPort: 80
selector:
app: web-app
마지막으로 Ingress.yaml을 만들어준다.
sudo vi Ingress.yamlapiVersion: networking.k8s.io/v1
kind: Ingress
metadata:
name: web-app-ingress
spec:
rules:
- host: example.com
http:
paths:
- path: /
pathType: Prefix
backend:
service:
name: web-app-service
port:
number: 80
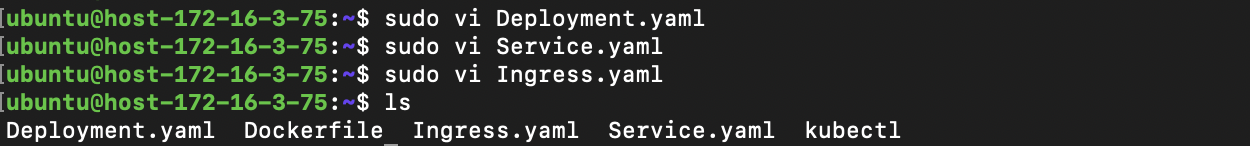
ls 명령어로 파일들이 생성되었는지 확인해보자.
ls
Yaml 파일들을 다 작성하였다면 Deployment.yaml을 생성할 때 언급되었던 secret을 생성해준다.
자세한 내용은 아래 링크를 참조하자.
레지스트리 인증 및 관리 | 카카오클라우드 기술문서
도커 로그인과 K8S 이미지 인증 설정 방법을 설명합니다.
docs.kakaocloud.com

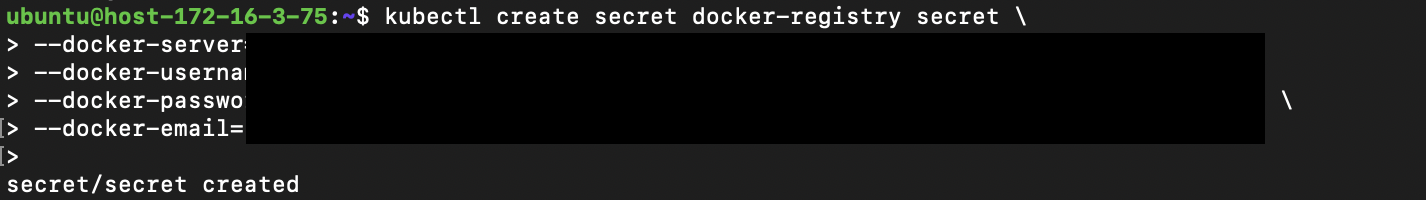
kubectl create secret docker-registry secret \
--docker-server={프로젝트 이름}.{리전명}.kcr.dev \
--docker-username={사용자 액세스 키 ID} \
--docker-password={사용자 액세스 보안 키} \
--docker-email={이메일} \
secret까지 생성이 되었다면 이제 만든 Yaml 파일들을 적용시켜보자
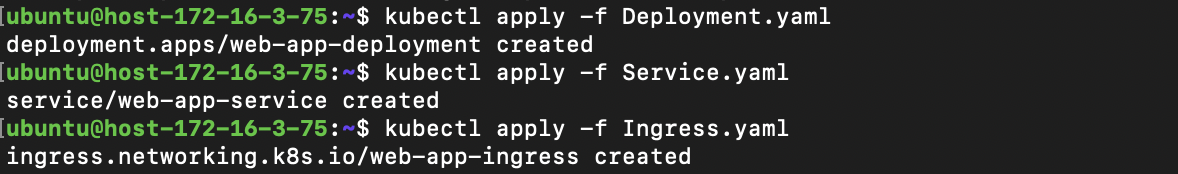
kubectl apply -f Deployment.yaml
kubectl apply -f Service.yaml
kubectl apply -f Ingress.yaml
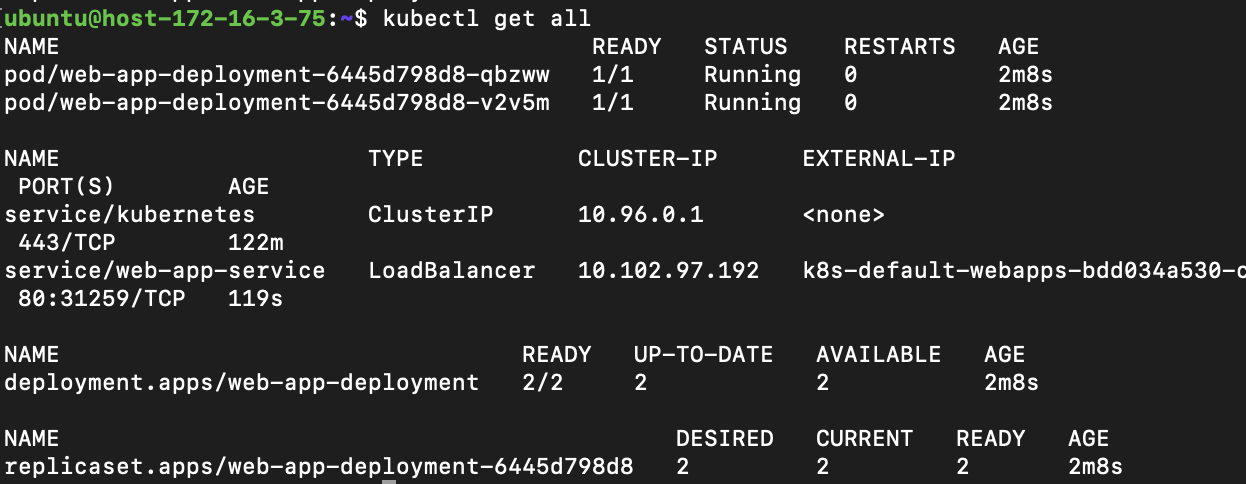
kubectl get all 명령어로 이상이 없는지 확인해주자. pod에 이미지 에러가 생겼으면 Deployment.yaml에 오타가 없는지 확인해보자.

kubectl get all
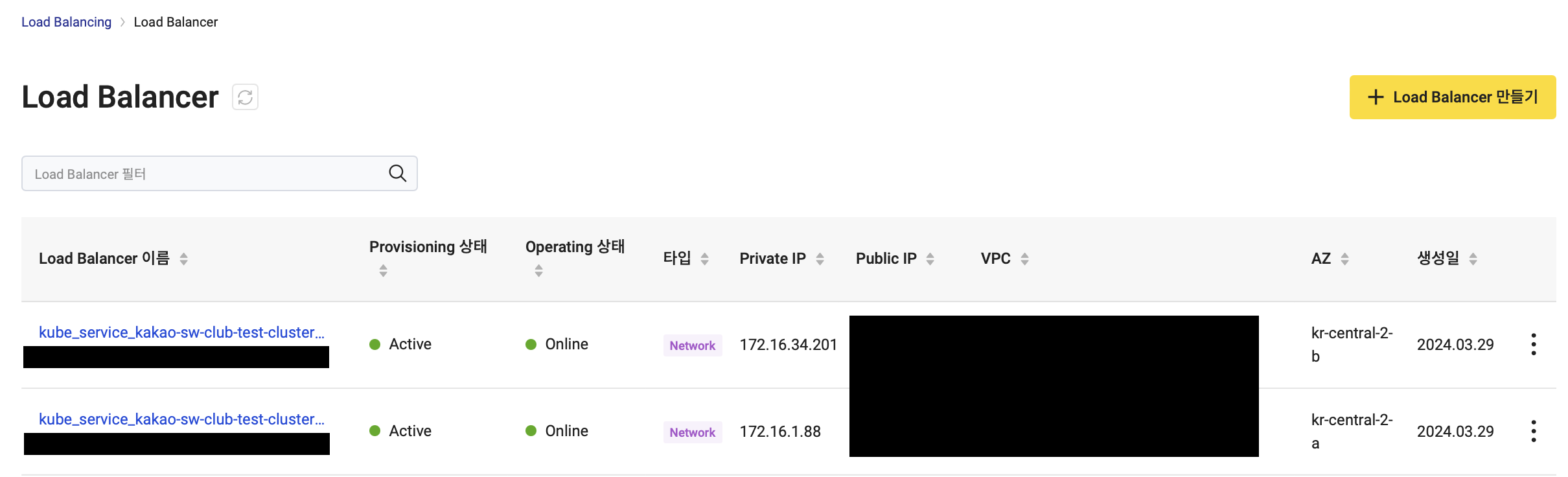
kakaocloud에서 로드밸런서 콘솔창으로 이동해주면 로드밸런서가 생성된 모습을 볼 수 있다.
두 개의 로드밸런서에 Public IP를 부여한 후 접속해보자.



두 로드밸런서의 Public IP에 접속해보면 웹 페이지가 잘 동작하는 것을 확인할 수 있다.